こんにちは。ペペです。(@pepeblog999)
この記事では、TwitterカードをWordPressテーマ「JIN」で
簡単に設定する方法を紹介しています。
ブログの記事を公開し、ただX(旧Twitter)で紹介するよりも、
Twitterカードを設定して、アイキャッチ画像付きのポストをする方が、
よりたくさんの人の目に留まり、たくさんの人に見てもらえます。
アイキャッチ画像付きのポストをすることができるよ!
Twitterカードって何?
Twitterカードとはポストに貼ったURLのアイキャッチ画像や
記事のタイトルが表示される機能です。
Twitterカードの設定をしていないとただURLのみのポストになり、
他のポストに埋もれてしまうんだ。。。
https://twitter.com/suropurope/status/1763890439906865528
URLだけのポストよりかなり目に入りやすくなり、
クリックされる回数も格段に増えると考えています。
SEOも大事ですが、しっかりSNSを絡めて上手にブログへの流入を増やしていこう!
【JIN】Twitterカードの設定方法
WordPressテーマ「JIN」を利用している方は
プラグイン等をインストールしなくても、
簡単にTwitterカードの設定ができます。
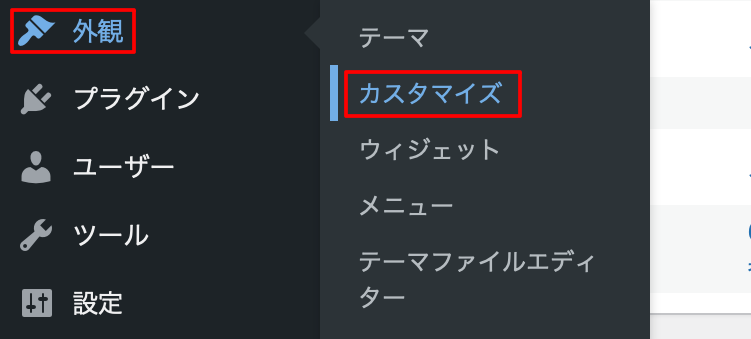
①WordPressダッシュボードから「外観」→「カスタマイズ」をクリック。

②「SNS設定(OGP)」をクリック。

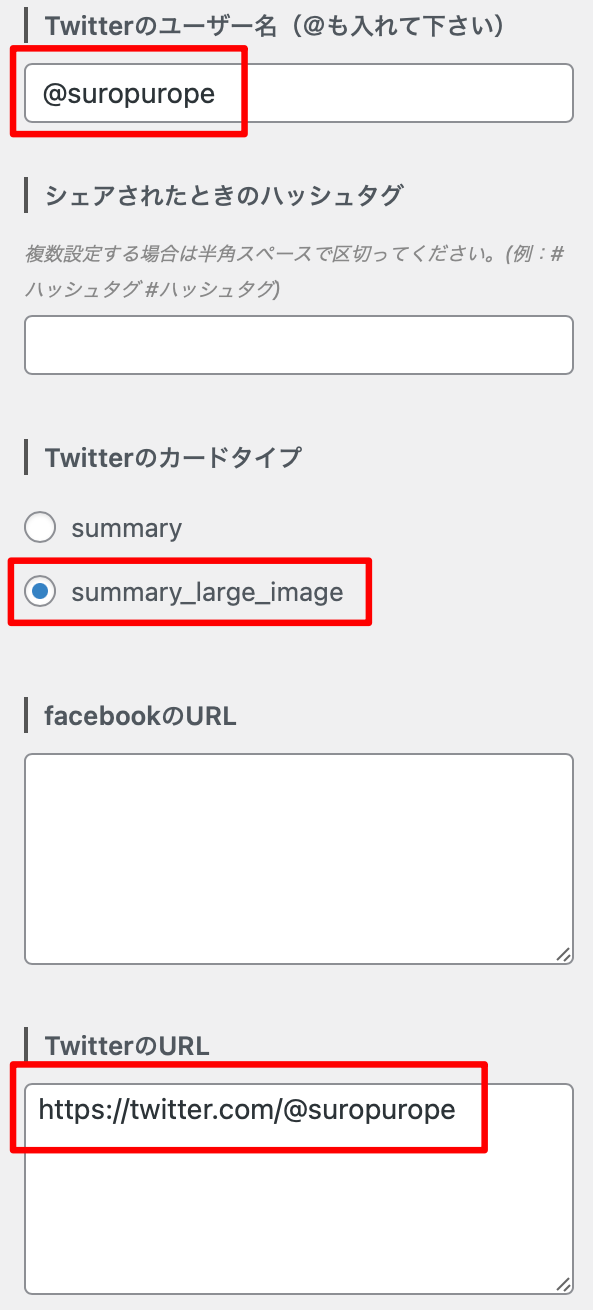
③下記の画像の3箇所を設定します。

・Twitter(現X)のユーザー名を入力。
・カードタイプは「summary_large_image」を選択。
→こちらの方がアイキャッチ画像が大きくなるからおすすめ!
・URLを入力すれば自分のTwitterへブログから飛べるようになるよ。
→「https://twitter.com/自分のユーザー名」でOK!
設定が完了したら「公開」ボタンをクリックして設定完了です!
Twitterカードの確認方法
最後に設定したTwitterカードが正常に反映されるのかを確認しましょう!
※元々反映の確認は「Card validator」でできましたが、
現在は確認ができないようになっています。
良い反映確認方法が分かり次第更新しますが、
現状はポスト作成画面にてURLを貼った際に
しっかりTwitterカードが反映されるかを見て確認しよう!
まとめ
作業お疲れ様です。また、最後までご覧いただきありがとうございます。
本記事ではTwitterカードを「JIN」利用者が設定する方法を解説しました。
Twitterカードの設定は数分でできる作業で、
設定すれば自分のポストが目に留まりやすくなるので是非隙間時間にやってね!
手順通りに作業を行ったけど上手くいかなかったという方は
お気軽にXやブログの問い合わせフォームにお問い合わせください。
ペペ(@pepeblog999)←インスタのDMでも受け付けてます。